La sortie Gephi Lite v0.4
Nous avons dédié une semaine de notre temps à Gephi Lite juste avant d’aller au FOSDEM.
Le résultat de cette itération est la version 0.4 dont nous détaillons les nouveautés dans ce post.
Talk Driven Development
Soyons francs : notre roadmap a été inspirée déterminée par la présentation que nous avons donnée dans la Open Research devroom à propos de la genèse du projet. Nous souhaitions dans cette présentation expliquer que ce que nous faisons aujourd’hui dans Gephi Lite a été rendu possible par une longue histoire, largement ancrée dans la recherche académique. Gephi et une longue liste d’outils web pour la visualisation et l’exploration de réseaux en ligne ont été conçus, développés, utilisés et soutenus par de nombreux acteurs académiques.
Nous voulions également montrer notre beau Gephi Lite ! Aussi, nous avons décidé de créer un réseau documentant les prototypes, personnes et organisations ayant joué un rôle dans l’écosystème Gephi et ainsi rendu possible Gephi Lite. Ce réseau a été le support de notre démonstration des fonctionnalités de Gephi Lite pendant notre présentation.
Ce réseau a été à l’origine d’une partie importante des améliorations apportées par la version 0.4.
Édition de données
En effet, ce réseau de l’écosystème Gephi en ligne a été créé directement dans Gephi Lite. Depuis la version 0.3 il est en effet possible de créer et éditer les données d’un réseau.

Modèle vs. Édition
Dans Gephi Lite, nous utilisons un modèle de données des attributs qui permet de spécifier comment les utiliser dans les différents paramétrages de visualisation.

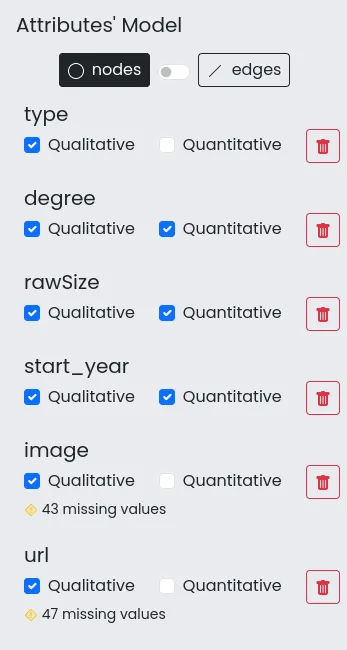
Ce modèle est très simple : un attribut peut être qualitatif, quantitatif, ou les deux. Un attribut est qualitatif si ses valeurs sont des informations textuelles et quantitatif si ses valeurs sont des nombres calculables. Cette configuration permet à l’interface de proposer des modules de filtrage et paramétrage visuel spécifiques. Ce modèle n’est pas utilisé pour contrôler le type des données, mais seulement une aide à l’expérience utilisateur.
Le premier problème rencontré lors de la création du réseau : un clash entre l’édition et le modèle. L’édition ou la création des attributs d’un nœud ou d’un lien ne mettait pas à jour le modèle. Et tout au long de la création et l’édition manuelle des 61 nœuds et des 88 liens de notre réseau, nous nous sommes heurtés à quelques autres difficultés…
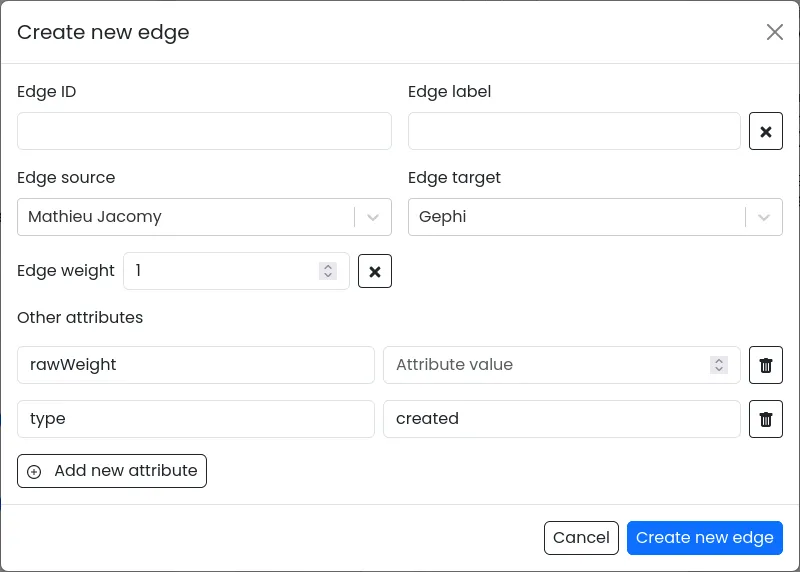
Premièrement, le formulaire de création/édition des attributs n’était pas du tout lié au modèle. Nous devions recréer les mêmes attributs à chaque création et bien entendu en créant des erreurs typographiques au passage. Dans la version 4.0, ce formulaire est maintenant lié au modèle proposant systématiquement un champ de saisi pour chaque attribut connu.
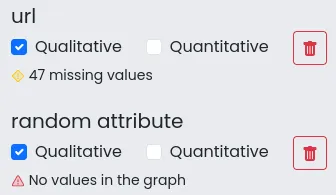
Les erreurs typographiques sur le nom des attributs généraient de nouvelles entrées dans le modèle qui ne pouvaient être supprimées ! Il est maintenant possible de supprimer un attribut du modèle. Cependant, cela doit être fait à la main, car il n’est pas possible de déterminer à coup sûr quand un attribut du modèle doit être supprimé. Pour aider l’utilisateur à éditer le modèle, nous avons ajouté des indications reflétant l’usage des attributs dans le réseau. Ces indications permettent de repérer rapidement les cas potentiellement problématiques.

Pour accélérer la création des nœuds et liens, le champ id est dorénavant optionnel. Une valeur unique est automatiquement attribué si ce champ est laissé vide.
Et pour finir, nous avons rendu les erreurs de validation du formulaire visibles ! Le formulaire était déjà validé, mais sans aucun retour visuel…
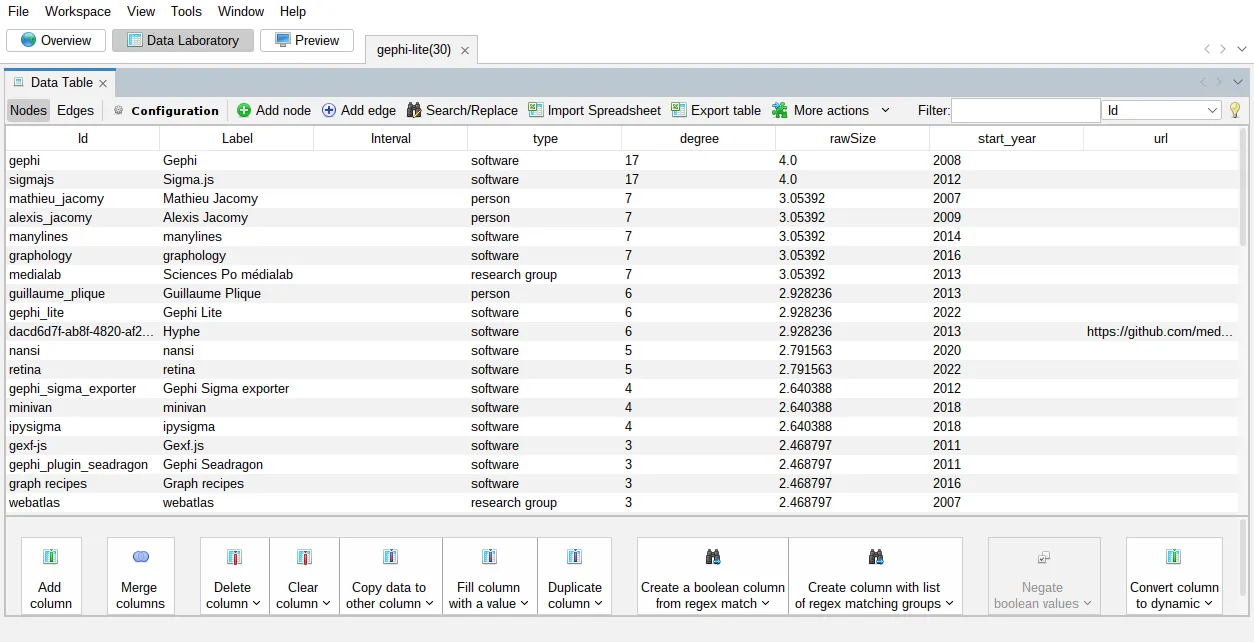
Pour résumer, Gephi Lite est maintenant bien équipé pour les tâches de création ou d’édition de réseaux. Notez cependant que pour les besoins d’édition de données en masse, il faudra passer par une métrique personnalisée et donc écrire un script en JavaScript. Ou alors télécharger votre GEXF et utiliser le superbe Laboratoire de Données de Gephi.

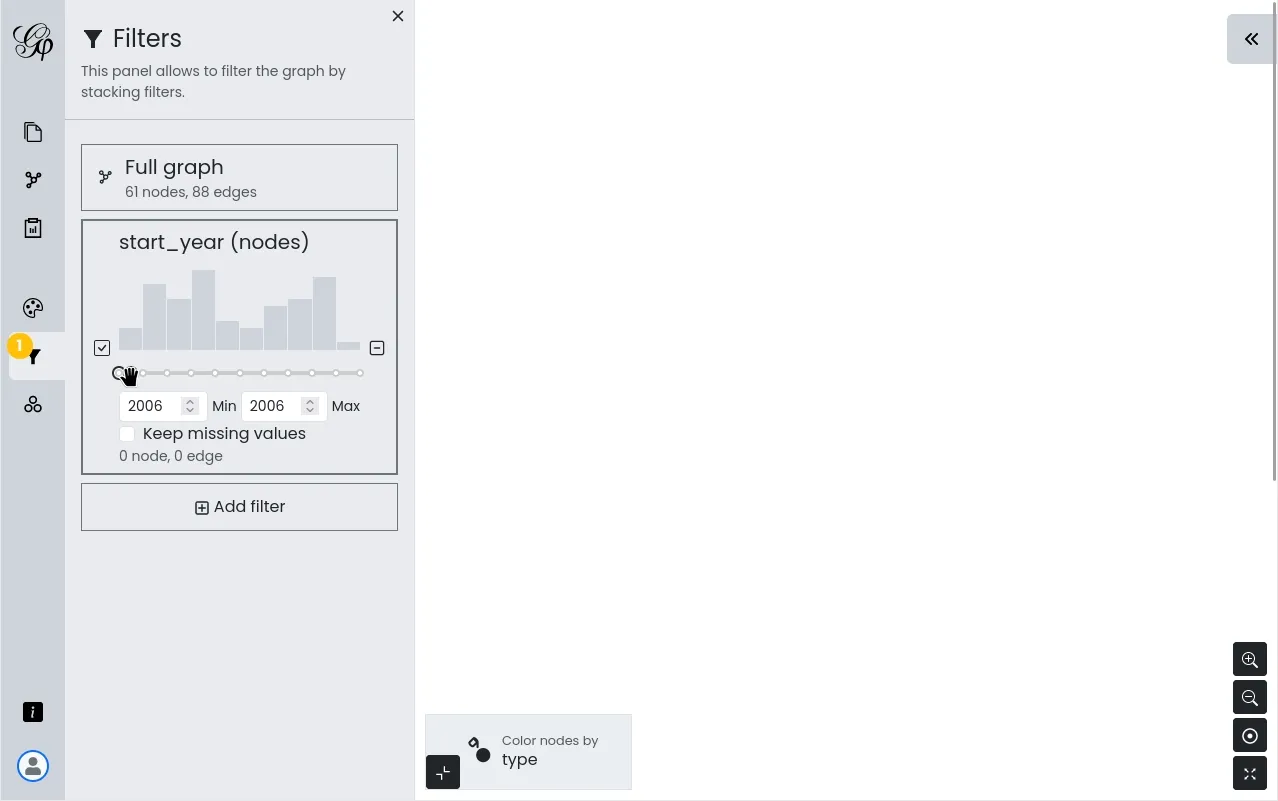
Filtrage par plage
Une fois le réseau créé, nous souhaitions animer l’apparition des différents acteurs de l’écosystème dans le temps. Pour ce faire, nous avons ajouté un attribut start_year (année de départ) aux nœuds et utilisé un filtre par plage sur celui-ci. Nous avons alors rencontré deux problèmes, et avons donc amélioré ce filtre. Voici le résultat :

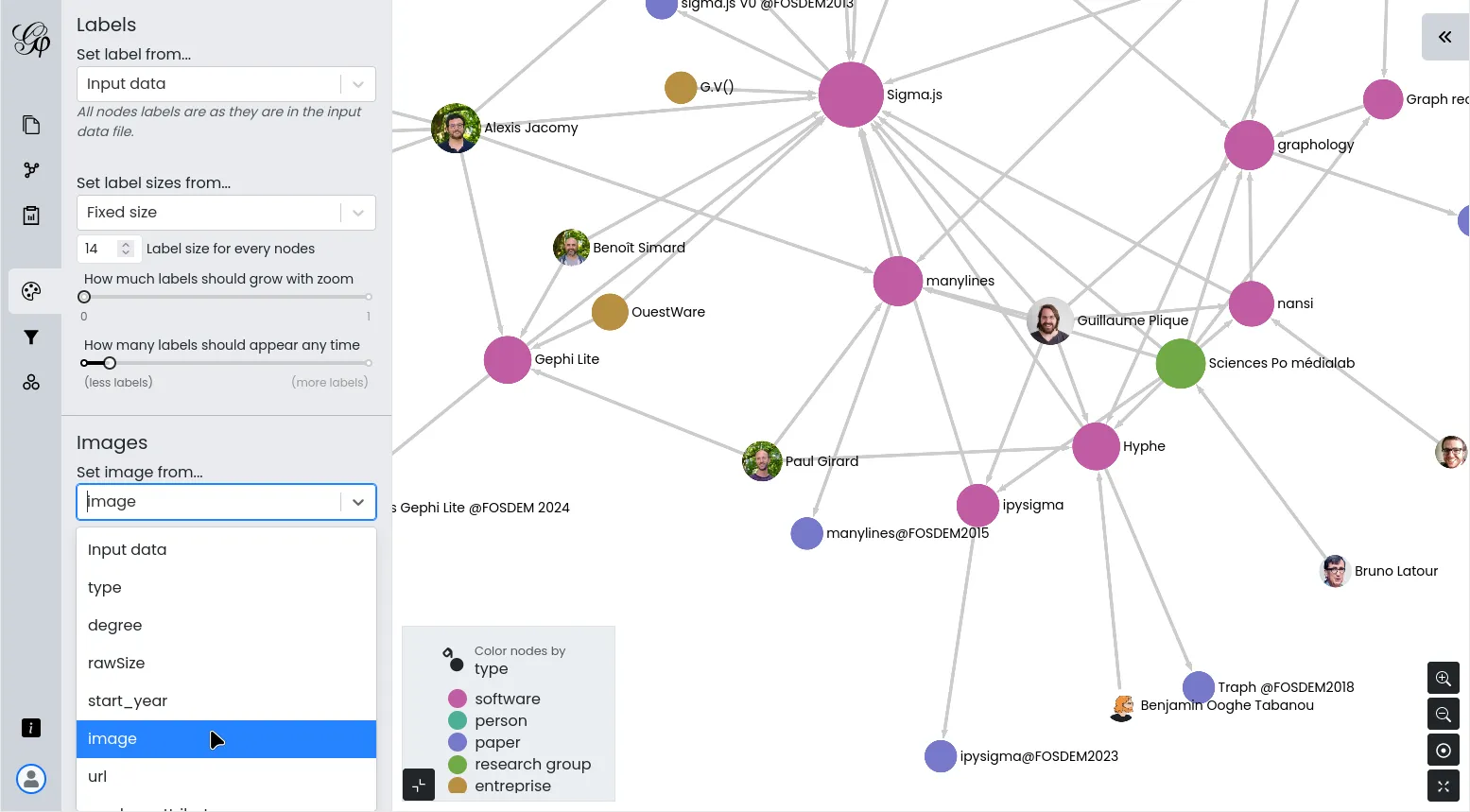
Images des nœuds
Pour illustrer la place centrale prise par les membres de cette communauté, nous avons décidé d’ajouter des images de fonds au nœud de type personne. Ceci est rendu possible par le programme node image de sigma.js qui a été développé à l’occasion de notre travail pour graph commons.
Pour intégrer cela dans Gephi Lite, nous avons ajouté un module dans le panneau Apparence qui permet de sélectionner un attribut de nœud contenant une URL pointant vers une image. ⚠ L’hébergeur de cette image doit impérativement permettre des requêtes Cross-origins (ou autoriser le domaine où est hébergé Gephi Lite, par défaut gephi.org).

Il est important de noter que pour le moment, il n’est pas possible de spécifier en GEXF (ni dans un aucun autre format de sérialisation) qu’une image doit être utilisée pour les nœuds. Cela a pour conséquence que Gephi Lite ne peut configurer cette fonctionnalité à l’ouverture d’un réseau. Il faut aller la paramétrer à la main après chaque ouverture de graphe.
Ceci pourrait changer en ajoutant une fonctionnalité dans les spécifications GEXF ou en dotant Gephi Lite de son propre format de fichier interne sauvegardant les métadonnées de l’espace de travail.
Voici le réseau que nous avons créé, n’hésitez pas à l’explorer :
Exploration interactive de la communauté réseau sur le web de Gephi utilisant Gephi Lite
ouvrir dans un nouvel onglet
Community Driven Development
Nous avons aussi travaillé sur les retours apportés par la communauté.
Nous avons intégré les traductions créées dans Weblate:
Parmi l’effort de débogage, nous avons clos deux tickets ouverts par nos utilisateurs : #116 et #115.
Si vous avez des idées d’améliorations pour Gephi Lite, n’hésitez pas à créer un ticket sur github ! Cela nous aiderait grandement à prioriser les prochains développements.
Maintenance
Pour terminer, nous avons investi du temps pour mettre à jour les dépendances du projet et améliorer divers tests.
Nous avons abandonné l’outil de compilation Create React App au profit de Vite, et avons mis à jour sigma.js en version 3. Sigma.js est le pilier qui a rendu possible la création d’une version de Gephi sur le web. Nous développons cette librairie en collaboration avec Guillaume Plique et l’utilisons pour bon nombre de nos clients. Nous travaillons depuis plusieurs mois sur la version 3. Cette version est pour le moment en version béta mais elle sera publiée en version stable sous peu. L’utiliser dans Gephi Lite était une étape importante pour valider cette nouvelle version. Au passage Alexis a amélioré le packaging pour préparer la publication d’une version stable. La mise au point de cette nouvelle version a été grandement accélérée par une commande d’Arthur Bigeard, qui utilise sigma.js pour le développement de son produit G.V(). Nous reparlerons bientôt de cette version 3.
À suivre…
Cet article n’est pas exhaustif. Vous pouvez lire le change log pour voir toutes les améliorations et changements opérés dans cette version.
Notre prochaine itération sur Gephi Lite devrait se dérouler avant l’été 2024 à l’occasion d’une nouvelle Gephi week !
Nous sommes très reconnaissant à la communauté Gephi pour tous ces travaux qui ont petit à petit créé un écosystème humain et technique rendant Gephi Lite possible. Nous espérons que notre présentation au FOSDEM aura montré à quel point nous sommes fiers de faire partie de cette formidable communauté !