The release of Gephi Lite v0.4
We spent one week on Gephi Lite just before going to FOSDEM.
The result of this iteration is the release of the version 0.4. Let’s take a tour around what’s new.
Talk Driven Development
Let’s be honest: our roadmap has been inspired driven by the talk we gave in the Open Research devroom about the genesis of the project. We wanted to depict how what we are doing now in Gephi Lite is coming from far back into academia where Gephi and lot of network visualisation/exploration web based tools were designed, developed, used and supported.
But we also wanted to show how neat is our Gephi Lite! So we decided to create a network of those prototypes, people and organisation who took part in the Gephi ecosystem which made Gephi Lite possible and demo Gephi Lite with it.
And that’s where our first set of new features are coming from.
Data edition
Indeed, we created our Gephi ecosystem network directly in Gephi Lite. The v0.3 released data edition features, so we decided to use it!

Data model vs. data edition
In Gephi Lite, we are using a very loose graph data model which allow to use node and edge attributes differently for visualisation.

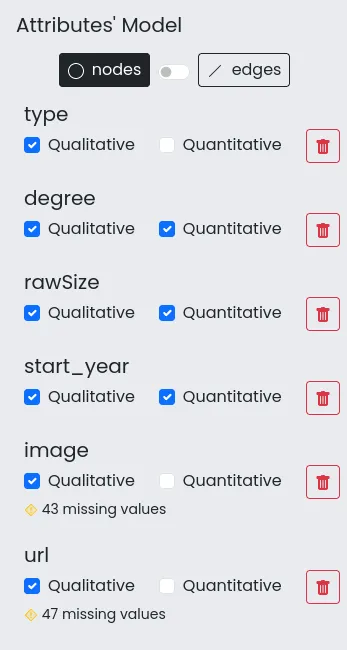
Attributes can be qualitative, quantitative or both. Qualitative means the values of these attributes are textual information where quantitative ones are numbers we can do maths on. Depending on this configuration filtering and appearance will behave differently. This model is not a typing system checking data quality it’s a User Interface aid.
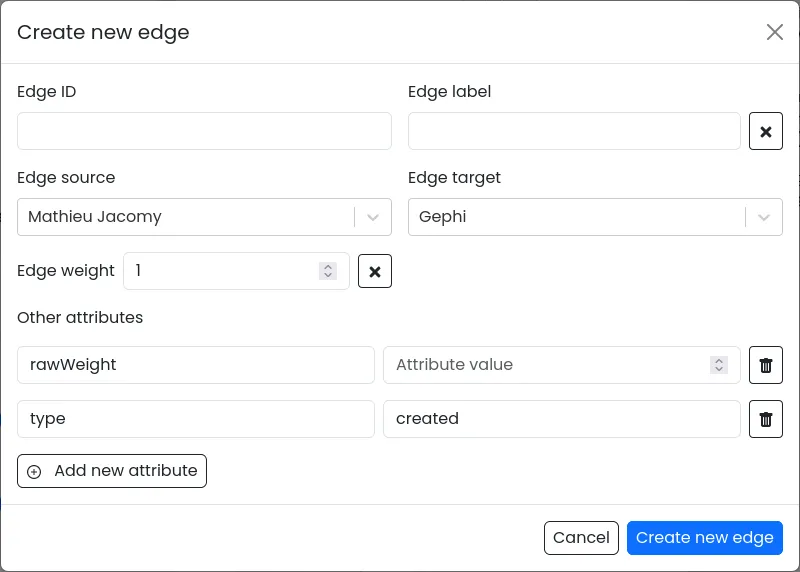
The first problem we encountered is a clash between that model and the data edition feature. In Gephi Lite one can create, edit and delete data attributes of one node/edge either by selecting one or by creating one.
But doing so was not updating the attribute model. And while editing 61 nodes and 88 edges by hand, we bumped on a few other issues.
First the attributes form in edit/creation modals was not built using the model attributes, which led to wasting time filling the same attribute names over and over, and of course mistyping more than once. Now the form follows the model.
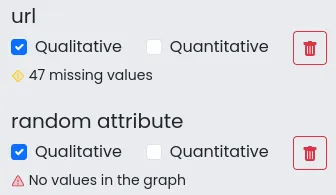
Typos in attribute names were also creating new entries in the attribute model which could not be deleted before! We can’t safely know when an attribute model is deprecated. We therefore chose not to delete model entries automatically but rather let the user delete model entries by hand adding some indications about attributes usage in the graph.

To speed up manual node/edge creation, we also made the id input optional, generating a unique id when left blank.
And finally we made validation errors visible! The form was already validated but there were no UI feedbacks about it…
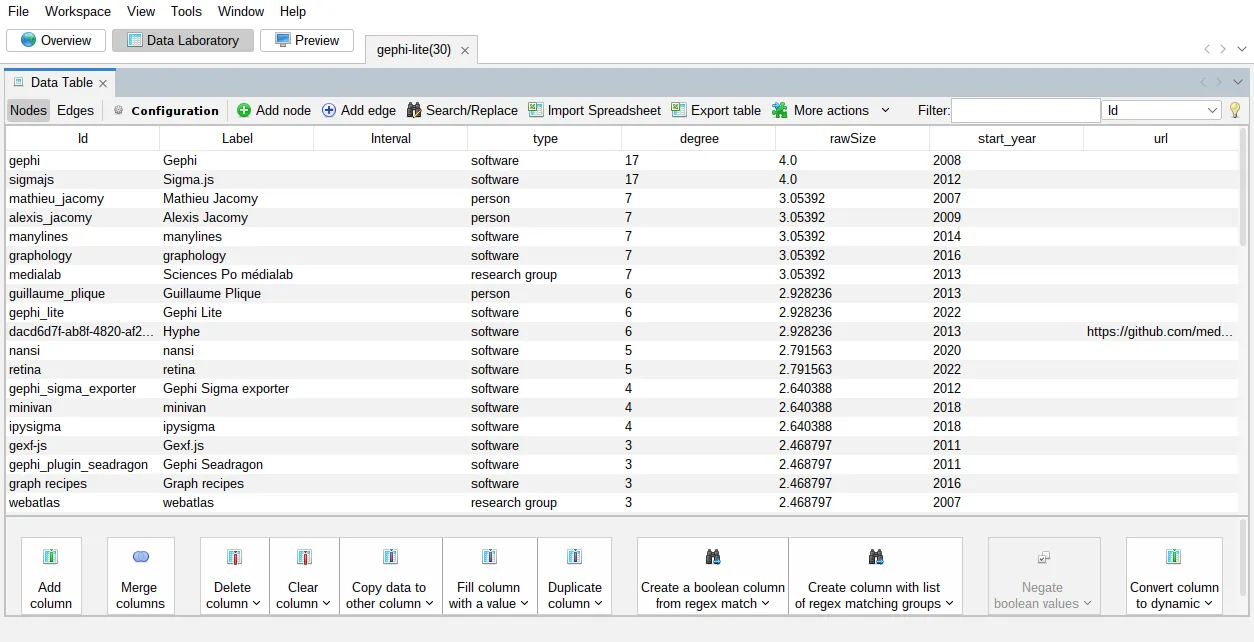
To sum up, Gephi Lite is now fully equipped to support your manual graph creation and edition tasks. Note however that if you need mass edition you will have to use some custom metric scripts, and thus write some code. Or download your GEXF and use the great Gephi Desktop data table.

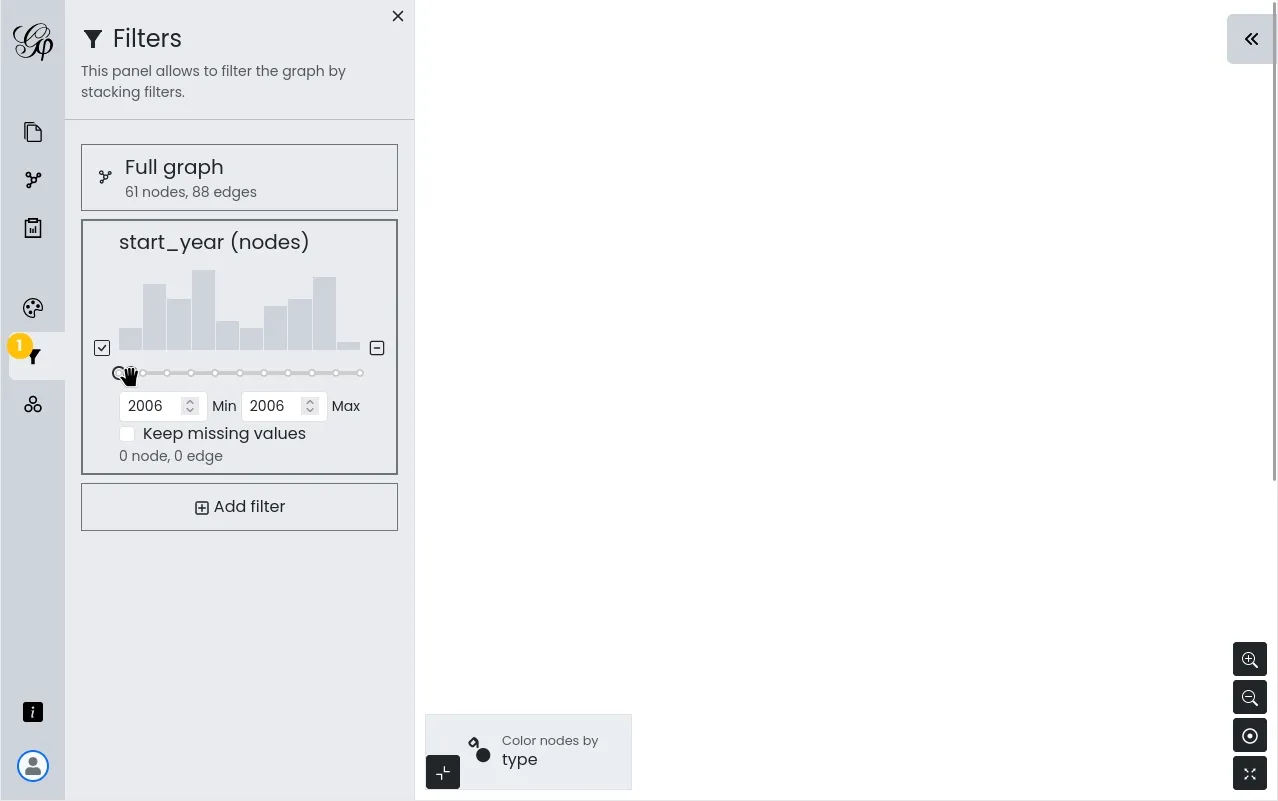
Filter range
The next step was to animate the appearance of the different actors of our network in time. To do this, we added a start_year node attribute and use the range filter on it. We stumbled upon two issues while doing so, and thus invest some time to make the range filter UX a little better. Here is the result:

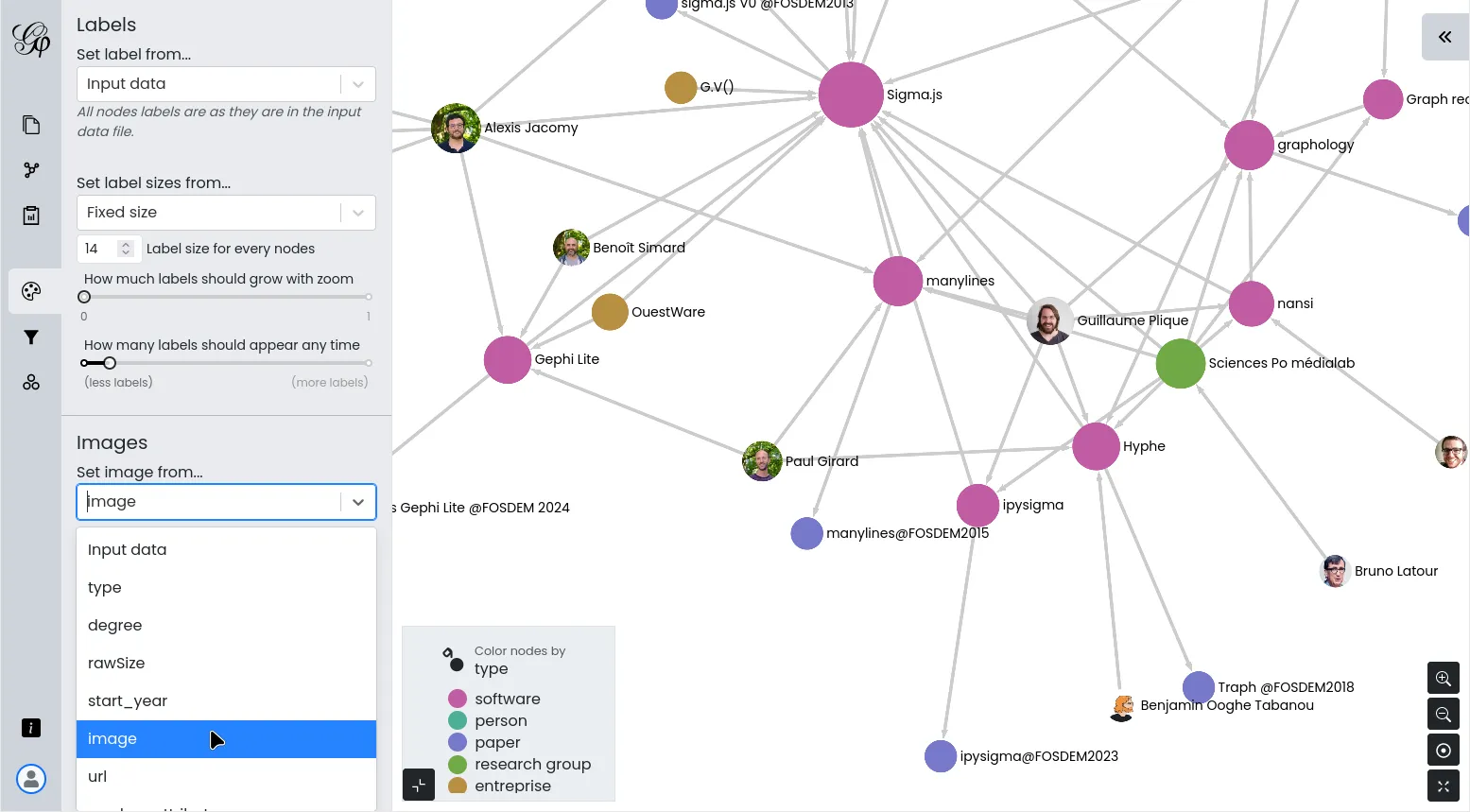
Node images
To better illustrate that people are central in that ecosystem we decided to use a feature of sigma.js: node images. Thanks to the work we’ve done in graph commons it’s now possible to render an image as a node background.
We added a graph appearance module which allow to select a node attribute to set images. This attribute must contain a URL to a picture hosted somewhere online. ⚠ The host of the image must allow any Cross-origins (or allow gephi.org domain).

Note that for the moment we can’t assign a node image attribute in GEXF or other serialization format. This means that Gephi Lite does not know when opening a graph file if there is a node image attribute to be used. So, when opening our graph in gephi lite you will not see any node image until you manually set the node image appearance settings yourself.
This might change in the future, either by adding new feature in GEXF specifications or when Gephi Lite will have its own internal file format to store workspace metadata, including that kind of extra information.
Finally, here is the network we created, feel free to explore it:
Interactive exploration of our Gephi on the web community network using Gephi Lite (link)
Community Driven Development
We also worked on feedbacks from the community.
We integrated translations created in weblate:
And among the debug effort, we’ve closed two issues reported from users: #116 and #115.
If you think using Gephi Lite could be made better, please report issues on GitHub! That would help us a lot to set the roadmap.
Maintenance
Finally, we spent some time updating the stack and worked on Quality Assurance.
We’ve migrated from Create React App to Vite and we upgraded sigma.js to version 3. You may know that sigma.js library is one of the pillars that enabled building a Gephi on the web. We develop this library in collaboration with Guillaume Plique and use it for many customers. We are working on this new version 3. It’s currently in beta but we are about to release it. Using it in Gephi Lite was one important step to test this new version. On the way Alexis worked on packaging it to prepare the official release. The development of this new version was greatly accelerated by a contract signed with Arthur Bigeard who uses sigma.js in his product G.V(). Stay tuned to learn more about this version 3.
To be continued…
This post is not exhaustive. Please read the change log to see the full picture.
Our next iteration of work on Gephi lite might happen before summer as a new Gephi Week is cooking!
We are very grateful to the Gephi community who helped us a lot in paving the way to Gephi Lite. We hope our talk showed how proud we are to be part of this amazing community!